مقدمه
امروزه مرورگرهای وب فقط یک ابزار ساده برای گشتوگذار تو اینترنت نیستن.
با پیشرفت تکنولوژی و نیازهای جدید کاربران، مرورگرها باید تجربهای روانتر، سریعتر و خلاقانهتر ارائه بدن.
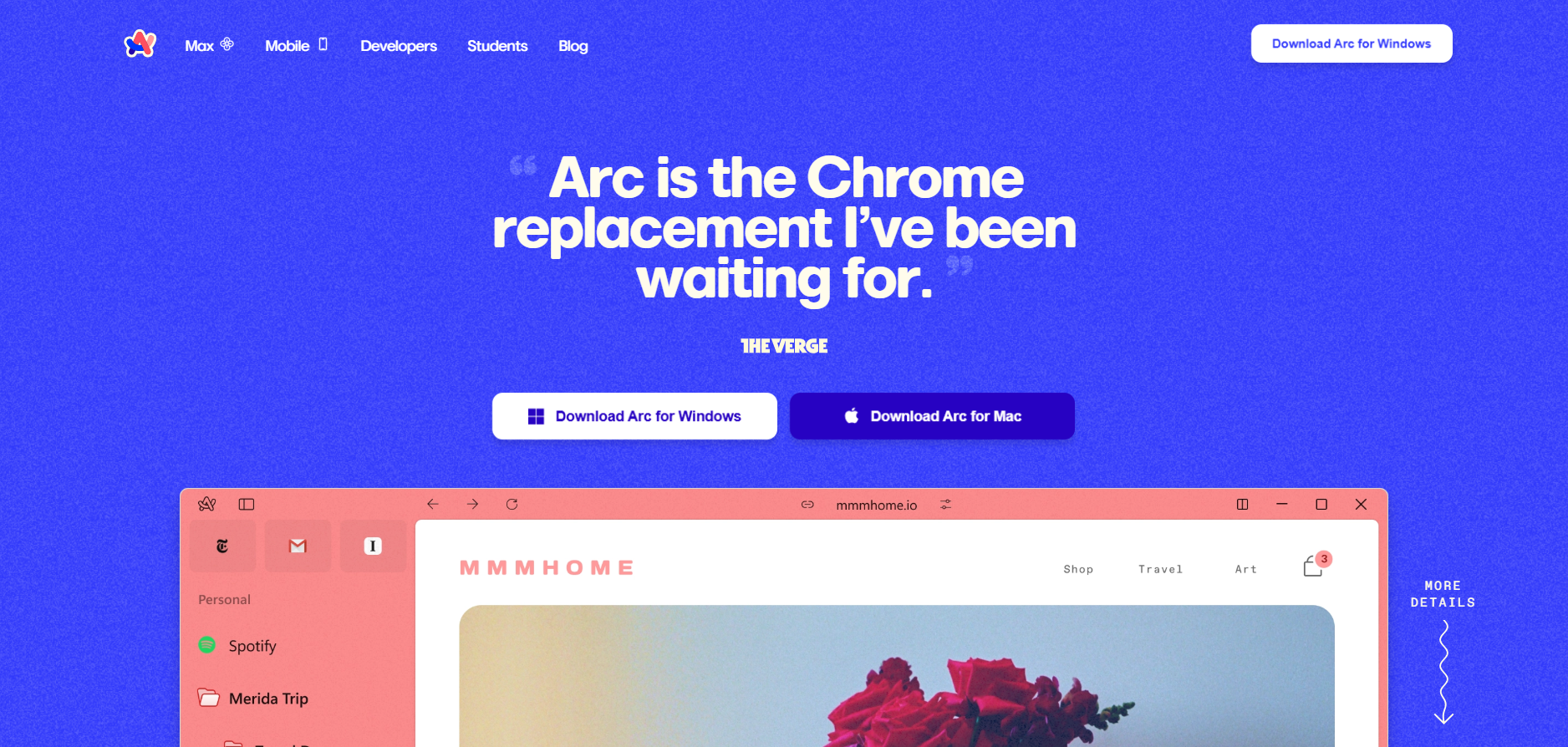
در دنیایی که Chrome، Safari و Firefox مدتهاست حکمرانی میکنن، یک نام جدید و متفاوت ظهور کرده: Arc Browser.
Arc، محصولی از The Browser Company، فقط یک مرورگر دیگه نیست؛
یه جورایی تلاش کرده تعریف وبگردی رو از نو بسازه — با طراحی مدرن، امکانات خلاقانه و تمرکز روی نظم و شخصیسازی.
تیمی که پشت Arc ایستاده، میگه هدفش اینه که اینترنت رو به یه محیط "خلاقانهتر و شخصیتر" برای همه تبدیل کنه.
در این مقاله قراره با هم مرورگر Arc رو زیر ذرهبین ببریم، ویژگیهاشو با عکس و توضیحات دقیق بررسی کنیم، نقاط قوت و ضعفش رو دربیاریم و ببینیم آیا واقعاً میشه به عنوان یه جایگزین جدی برای مرورگرهای سنتی روش حساب کرد یا نه.

تاریخچهی کوتاه Arc + تیم سازنده
مرورگر Arc حاصل تلاش تیمی به نام The Browser Company هست؛ یه استارتاپ آمریکایی که توسط Josh Miller (مدیر سابق محصول در کاخ سفید دوران اوباما و از مدیران سابق فیسبوک) راهاندازی شده.
هدف این تیم ساده ولی بلندپروازانهست:
بازتعریف مرورگر وب، بهجای صرفاً رقابت با گوگل کروم یا سافاری.
Arc برای اولینبار در سال ۲۰۲۲ بهصورت محدود (invite-only) برای کاربران macOS عرضه شد. استقبال فوقالعاده از طراحی مینیمال، ابزارهای خلاقانه و تجربهی متفاوتی که ارائه میداد، باعث شد نسخهی عمومیاش در ژوئیه ۲۰۲۳ منتشر بشه.
اما این تازه اول ماجرا بود...
| سال | اتفاق مهم |
|---|---|
| 2022 | نسخه بتا برای macOS (دعوتنامهای) منتشر شد |
| Jul 2023 | انتشار عمومی برای همه کاربران مک |
| Jan 2024 | عرضهی اپلیکیشن Arc Search برای iOS |
| Apr 2024 | انتشار نسخهی بتا برای ویندوز 11 |
| Apr 30, 2024 | انتشار رسمی Arc برای ویندوز 10 و 11 |
| 2025 | برنامه برای افزودن ویژگیهای بیشتر مثل Workspace Sync و Cloud Tabs |
ویژگیهای جذاب و متفاوت Arc

مرورگر Arc با طراحی متفاوتش خیلی زود از بقیه مرورگرها جدا میشه. اینجا قراره با مهمترین امکاناتش آشنا بشیم — چیزهایی که واقعاً تجربه وبگردی رو متحول میکنن.
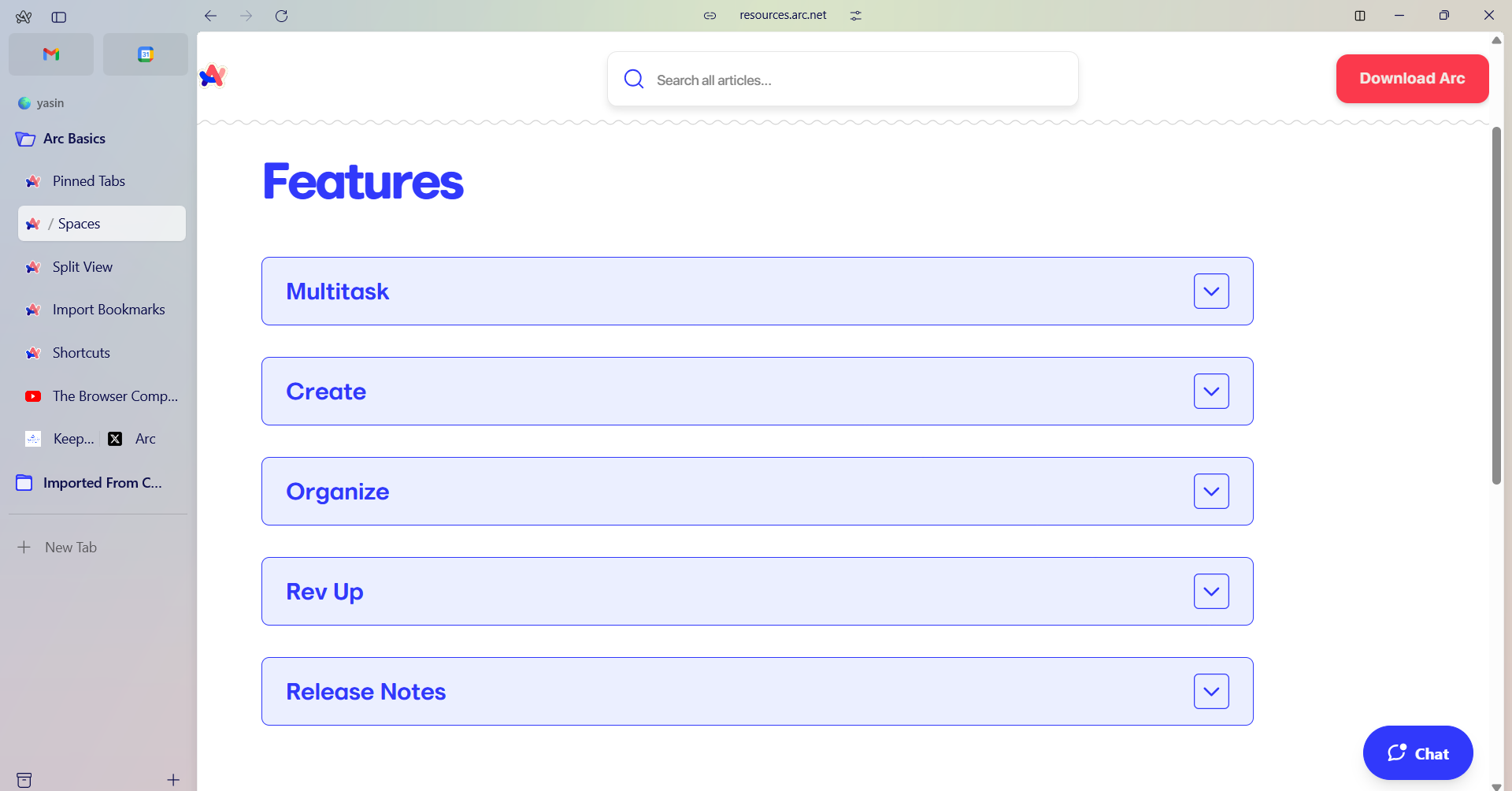
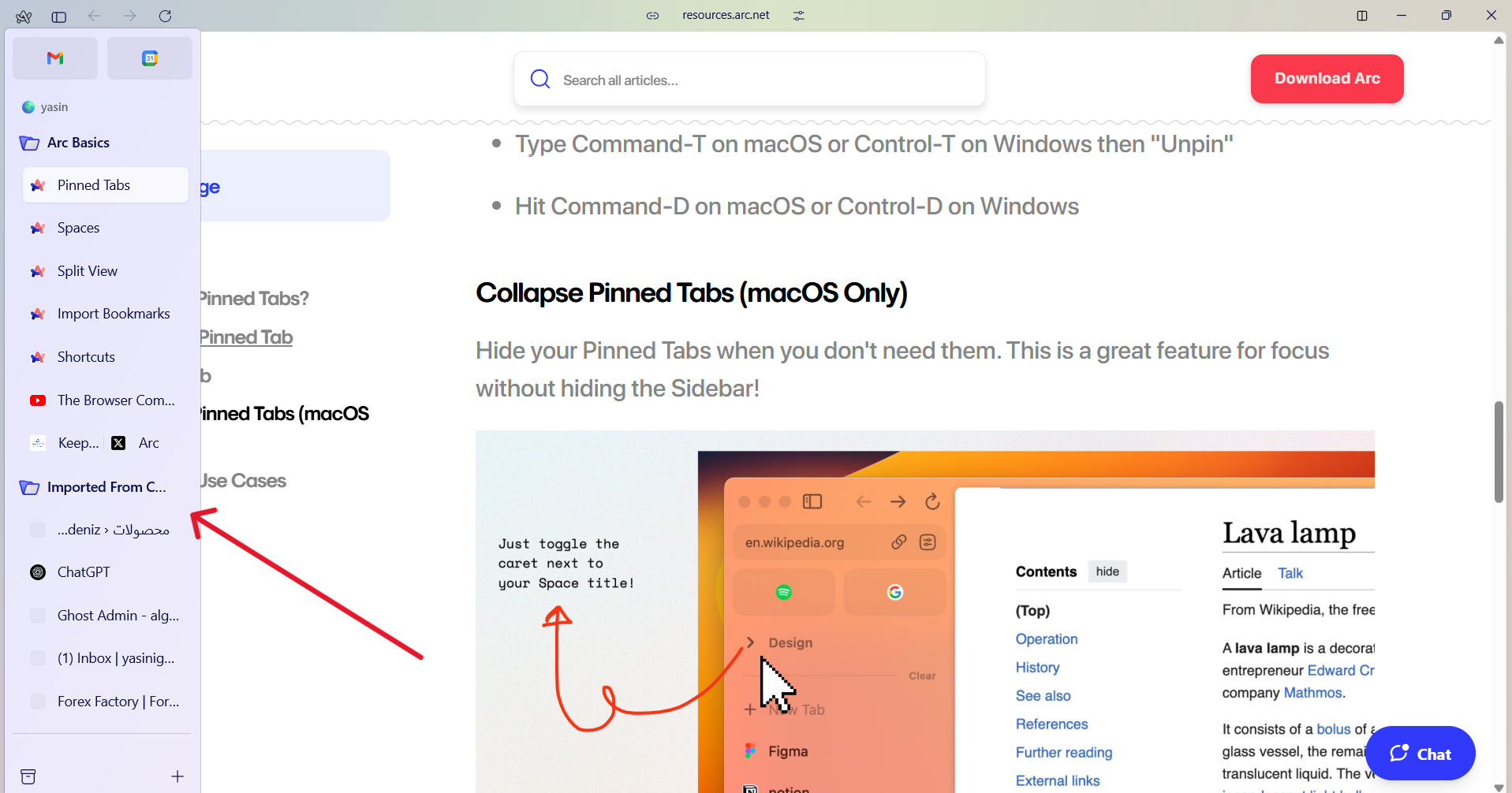
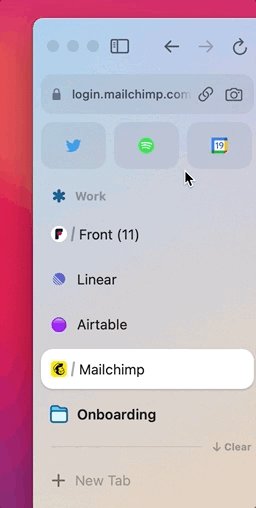
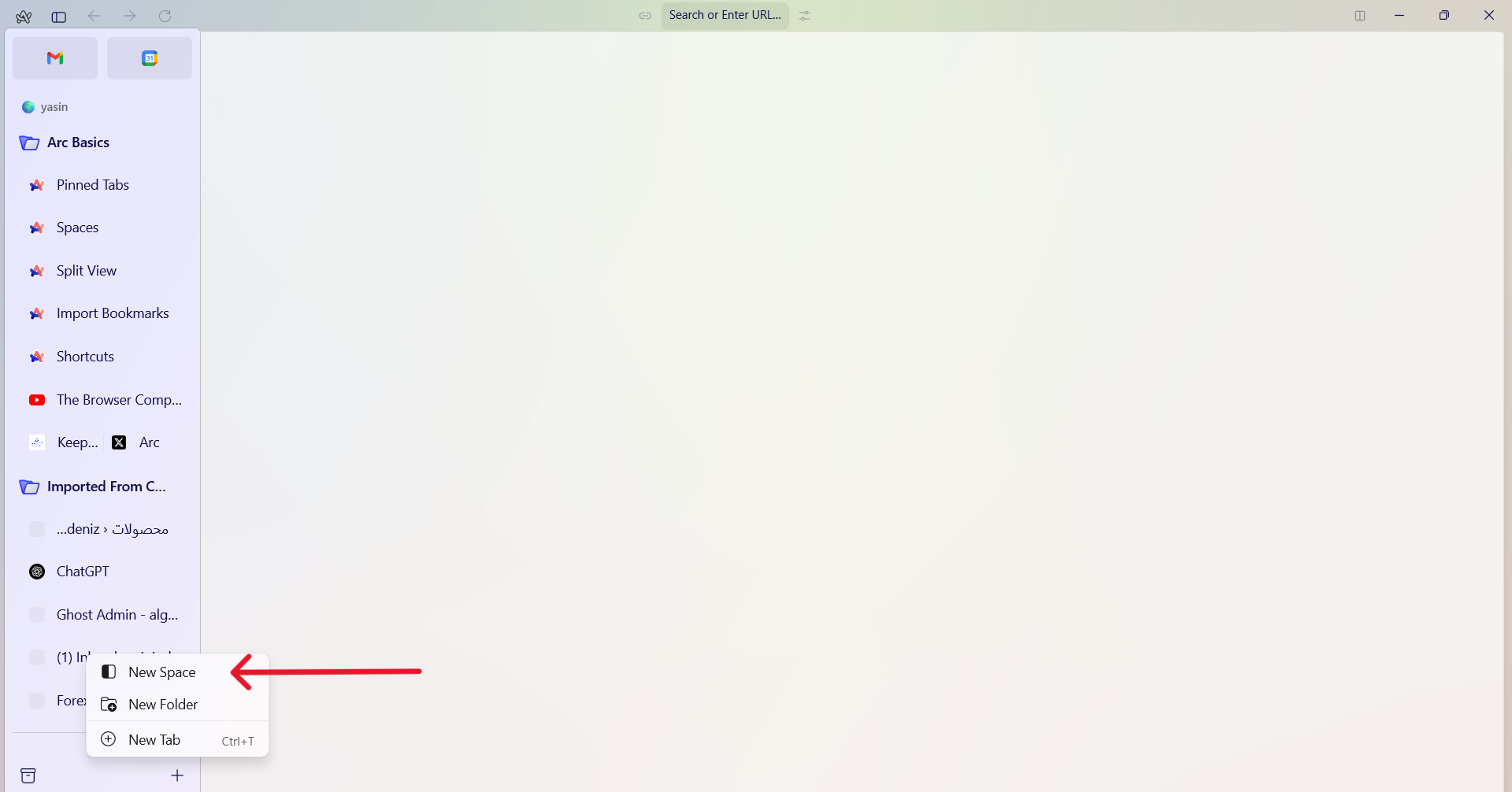
۱. نوار کناری (Sidebar) – خداحافظی با تبهای شلوغ

دیگه از اون ردیف شلوغ تبها بالای مرورگر خبری نیست. تو Arc، همهچی داخل یه نوار کناری سمت چپ جمع شده:
- تبها، پوشهها، بوکمارکها و حتی ابزارهایی مثل یادداشت یا Easel.
- میتونی تبها رو بکشونی تو فولدر، پین کنی یا حتی زمانبندی کنی که خودشون بسته شن.
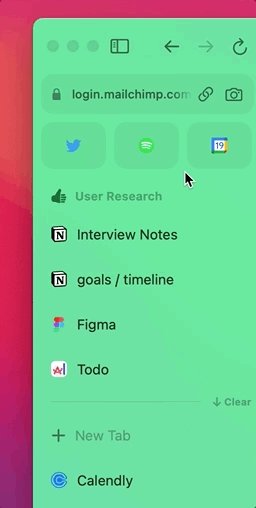
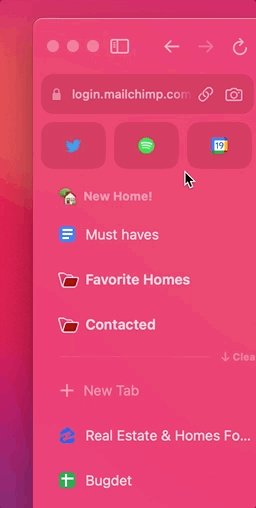
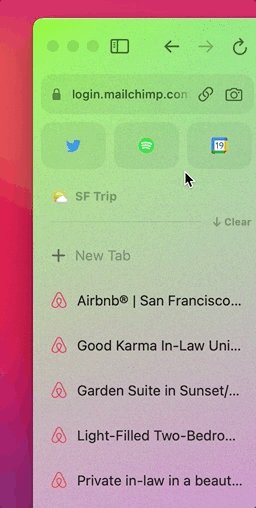
۲. Spaces – تفکیک زندگی کاری، شخصی و پروژهها

یه قابلیت بینظیر برای آدمهایی که زندگیشون چندلایهست:
- هر Space مثل یه مرورگر جداگونهست. میتونی برای کار، مطالعه، پروژهها یا حتی تفریح یه Space جداگانه بسازی.
- رنگ و بکگراند اختصاصی میگیره و تبهاش فقط همونجا میمونن.

۳. Boosts و Zaps – تمیز کردن و طراحی دوباره سایتها
Boosts بهت این قدرت رو میده که ظاهر سایتها رو خودت طراحی کنی:
- فونت و رنگ عوض کنی، چیزهایی که نمیخوای رو حذف کنی (مثل تبلیغات)، یا حتی CSS اختصاصی بزنی.
- Zaps یه نسخه سبکتره که با یه کلیک بخشهای مزاحم سایت رو حذف میکنه.
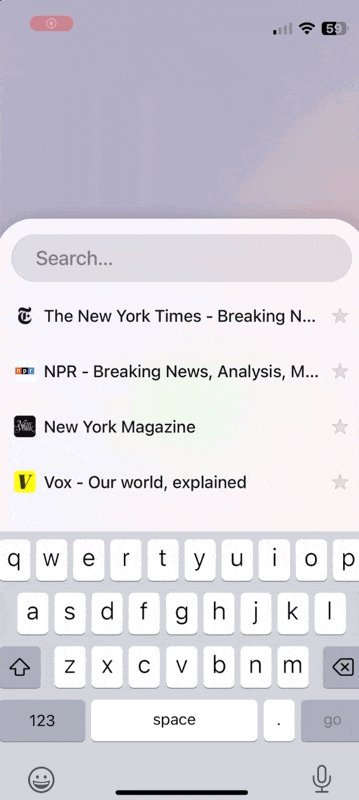
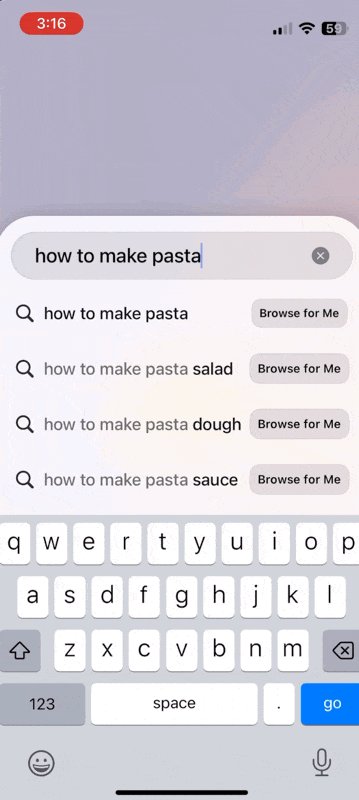
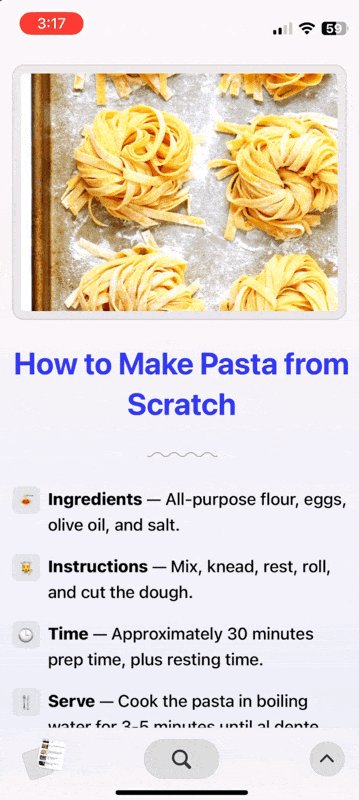
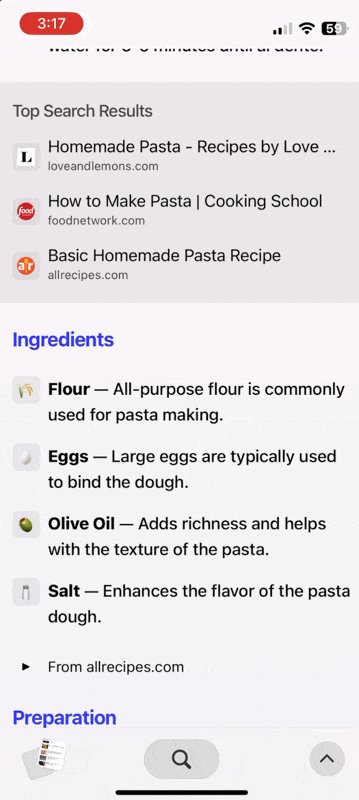
۴. Browse for Me – هوش مصنوعی برای جستجوی تمیز و خلاصهشده

وقتی یه چیزی رو سرچ میکنی، Arc با هوش مصنوعی خودش یه خلاصهٔ کامل و تمیز از نتایج بهت میده. نیازی نیست ده تا لینک باز کنی، همه چی آمادهست:
- خلاصه از سایتها
- لیست پیشنهادی برای خوندن بیشتر
- فقط روی iOS و دسکتاپ در دسترسه (فعلاً)
۵. Easels، Notes و Little Arc – ابزارهای خلاقانه در دل مرورگر
- Easels: مثل وایتبرد یا Figma ساده برای طراحی و فکر کردن.
- Notes: دفترچهی یادداشت شخصی که بهراحتی قابل اشتراکه.
- Little Arc: یه پنجره کوچیک برای باز کردن لینکها بدون خارج شدن از صفحهی فعلی.
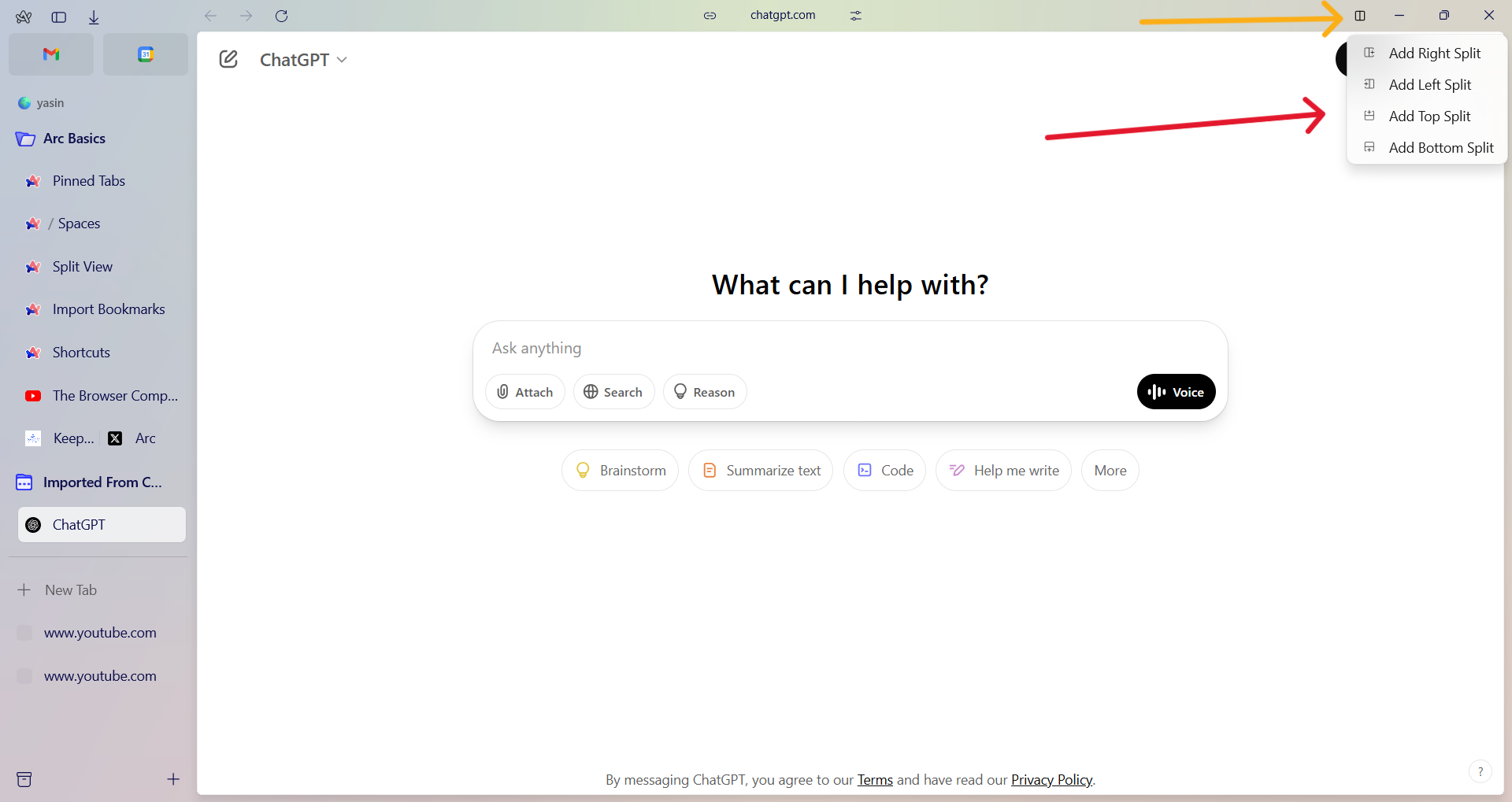
6.اسپلیت اسکرین (Split Screen)
اگه مثل ما باشی و دوست داشته باشی وقتی داری کارمیکنی، همزمان چارت هم جلو روت باشه، میتونی یه اسپلیت اسکرین براش بوکمارک کنی.
دوست داری وقتی داری ویدیو تو یوتیوب میبینی، همزمان تو Notion یادداشت برداری؟ برای اونم میتونی یه اسپلیت اسکرین ذخیره کنی.

فکر کن برای یه لحظه، بوکمارک فقط یه لینک ساده نبود. تو Arc دقیقاً همینه.
با قابلیت اسپلیت ویو (Split View) میتونی چند تا وبسایت که همیشه با هم استفاده میکنی رو کنار هم بچینی و فقط با یه کلیک بهشون دسترسی داشته باشی.
7. Sync و Cloud Tabs – همگامسازی بیدردسر بین دستگاهها (بهزودی)
این قابلیت هنوز کامل فعال نشده، ولی قراره بشه:
- تبهات بین ویندوز، مک، موبایل سینک بشن.
- از هر جا با یه لاگین، دسترسی به همهچی داشته باشی.
عملکرد، سرعت و بهینگی Arc

وقتی بحث انتخاب مرورگر میاد وسط، سرعت و مصرف منابع یکی از اصلیترین فاکتورهای تصمیمگیریه. Arc با اینکه ظاهری خاص و امکانات زیاد داره، اما تو بخش فنی هم سنگ تموم گذاشته.
سرعت بالا در بارگذاری صفحات
- Arc بر پایهی موتور Chromium ساخته شده، همون چیزی که پشت Google Chrome هم هست.
- نتیجه؟ سرعت لود صفحات تقریباً با کروم برابری میکنه — گاهی حتی سریعتر چون محیطش خلوتتر و تمیزتره.
- طبق تستهایی که تو Efficient App و Zapier انجام شده، تأخیر کلی بارگذاری (Load Time) تا ۱۰٪ کمتر از کروم بوده تو بعضی صفحات.
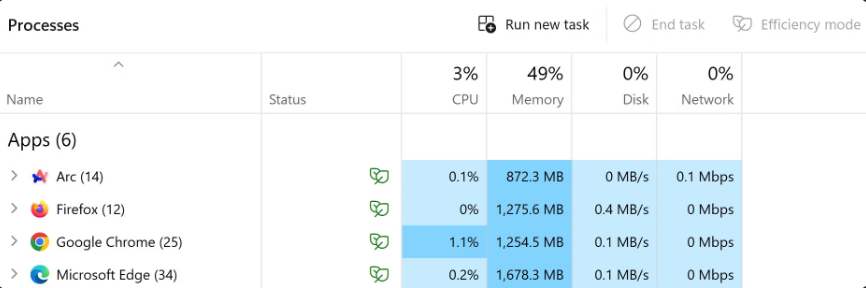
مدیریت بهتر حافظه (RAM)
- Chrome به خاطر باز بودن تبها همیشه به پرمصرف بودن معروفه.
- ولی Arc با سیستم بستن خودکار تبهای غیرفعال و نظمدهی تبها داخل Spaces، خیلی بهتر حافظه رو مدیریت میکنه.
- تو تستهای انجامشده، وقتی ۱۵ تب باز بودن:
- Chrome: ~۱.۷ گیگ RAM
- Arc: ~۱.۲ گیگ RAM
یعنی حدود ۳۰٪ مصرف رم کمتر.
مصرف CPU و عملکرد در طول زمان
- چون Arc تبهای غیرضروری رو تو پسزمینه "sleep" میکنه، فشار روی CPU تو طولانیمدت پایینتر میاد.
- بهویژه برای کاربرهایی که زمان زیادی با مرورگر کار میکنن (مثل دیزاینرها یا نویسندهها)، این موضوع خیلی حس میشه.
عملکرد روی موبایل (Arc Search)
- تو iOS و Android، اپلیکیشن Arc Search با طراحی خیلی سبک و سریع اجرا میشه.
- از اونجایی که از موتور اختصاصی Arc AI استفاده میکنه، موقع سرچ خیلی سریع خلاصهی نتایج رو آماده میکنه.
- تبلیغات مزاحم هم تو این حالت خیلی کمتره، چیزی که تو Safari یا کروم کمتر میبینی.
مقایسه اجمالی با مرورگرهای محبوب
| ویژگی / مرورگر | Arc | Chrome | Safari | Firefox |
|---|---|---|---|---|
| سرعت بارگذاری | 🔥 عالی | خیلی خوب | خوب | خوب |
| مصرف RAM | 🔋 بهینه | پرمصرف | بهینه | متوسط |
| ظاهر و تجربه کاربری | 🌈 بسیار خاص | سنتی | ساده | سنتی |
| هوش مصنوعی و ابزارهای داخلی | 🤖 کامل | محدود | خیلی کم | خیلی کم |
پشتیبانی از افزونههای کروم (Extension Support)
یکی از نگرانیهای اصلی وقتی یه مرورگر جدید میاد اینه که:
"آیا افزونههای مورد نیازم روش کار میکنن یا نه؟"
Arc این دغدغه رو بهخوبی حل کرده چون...
Arc بر پایه Chromium ساخته شده
همون موتوری که پشت Google Chrome، Brave و Edge هم هست.
یعنی چی؟ یعنی اکثریت افزونههایی که تو Chrome Web Store هستن، روی Arc هم دقیقاً همونطوری کار میکنن.
چطوری افزونه نصب میشه؟
تو Arc فقط کافیه یه بار بری داخل Chrome Web Store، افزونه مورد نظرتو بزنی و Add کنی، درست مثل Chrome.
نصب، فعالسازی و مدیریت افزونهها همگی از داخل بخش Extensions در نوار کناری Arc قابل دسترسی هستن.
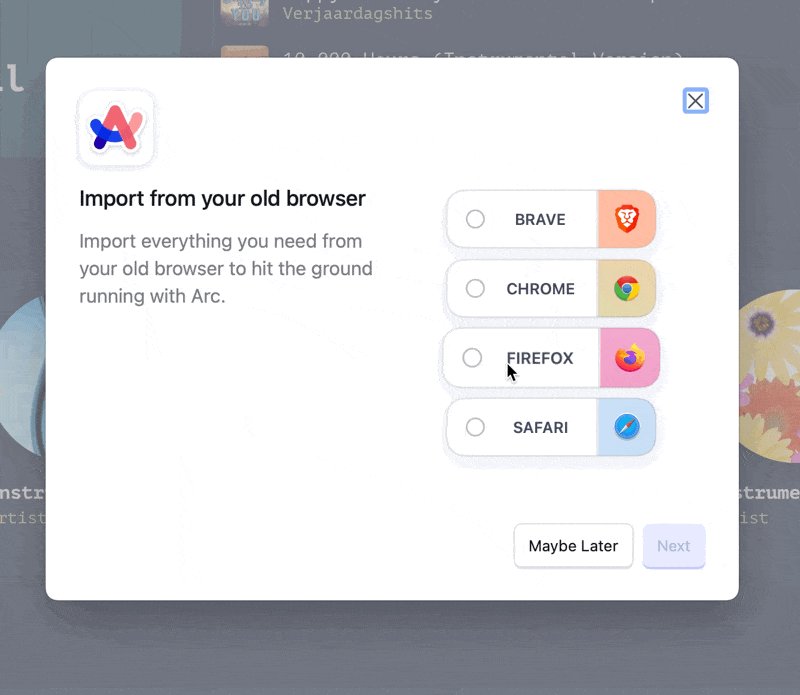
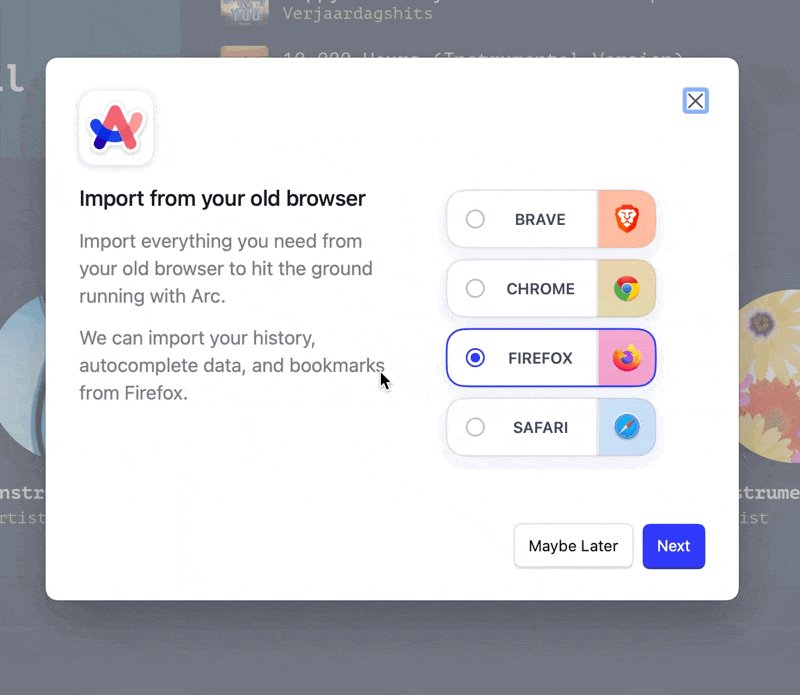
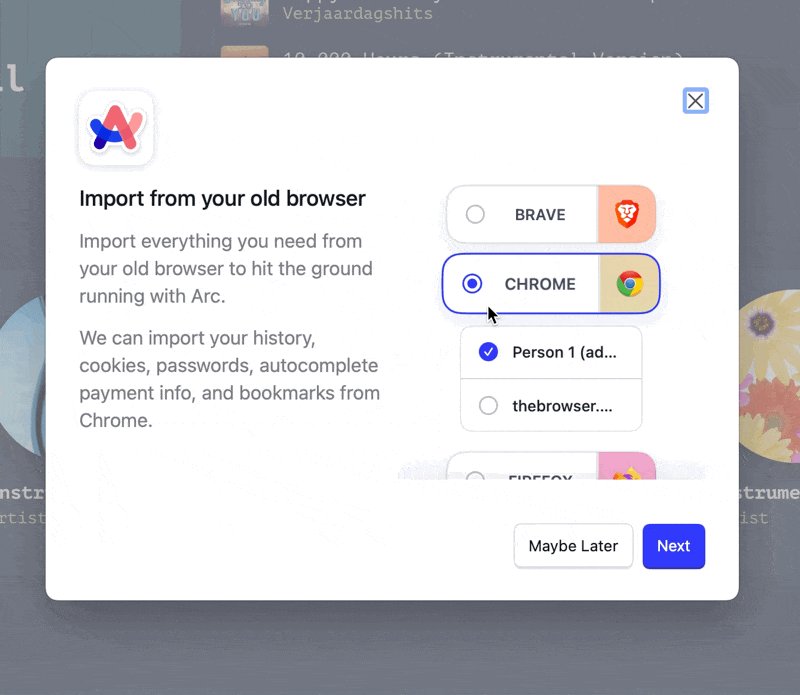
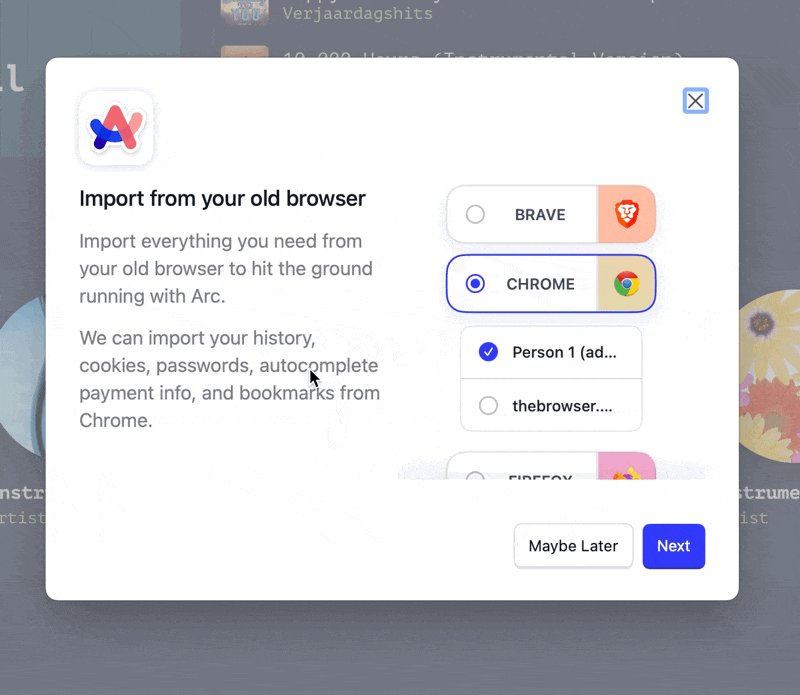
از کدوم مرورگرها میتونم اطلاعاتم رو وارد کنم؟
Arc از وارد کردن اطلاعات از این مرورگرها پشتیبانی میکنه:
- Chrome
- Safari
- Firefox
- Brave
- Edge
- Opera
- Opera GX
- Vivaldi

محدودیتها و نکات منفی Arc
با تمام جذابیتها و نوآوریهایی که Arc داره، مثل هر محصول دیگهای بیعیب نیست. اینجا قراره بدون تعصب چند تا از ضعفها و چالشهایی که کاربران تجربه کردن رو بررسی کنیم.
نیاز به ساخت حساب کاربری
برخلاف مرورگرهای سنتی که فقط نصب میکنی و استفاده میکنی، Arc اجباری برای لاگین داره.
برای خیلیها این موضوع آزاردهندهست، مخصوصاً کسایی که دنبال حریم خصوصی بالا هستن یا نمیخوان اطلاعاتشون تو هیچ سروری ذخیره شه.
عادت کردن به ساختار جدید زمانبره
- برای کاربرهایی که سالها با Chrome یا Firefox کار کردن، محیط Arc یهکم گیجکنندهست اولش.
- نبود نوار تبهای سنتی (بالای صفحه) و استفاده از نوار کناری ممکنه چند روز طول بکشه تا بهش عادت کنی.
نسخه ویندوز هنوز کامل نیست
- با اینکه نسخه رسمی ویندوز در آوریل ۲۰۲۴ منتشر شد، هنوز بعضی ویژگیها مثل Boosts یا Sync بین دستگاهها توش بهصورت کامل پیادهسازی نشده.
- نسخه مک همچنان کاملتر و پایدارتره.
امکانات توسعهدهندهها محدودتر از کروم
- محیط DevTools کرومی هست، ولی بعضی قابلیتهای پیشرفته برای توسعهدهندههای وب هنوز به بلوغ نرسیدن.
- بهویژه برای دیباگ یا کار با APIها، توسعهدهندهها هنوز ترجیح میدن از Chrome استفاده کنن.
فیلترینگ و محدودیت در برخی کشورها
در بعضی کشورها ممکنه دسترسی به Arc به دلیل تحریم یا فیلتر شدن DNS با مشکل مواجه بشه، چون سرورهاش تو آمریکا هستن. البته با VPN یا DNS حل میشه، ولی خب یه نکته قابل توجهه.